La sticky navigation
Après le succès des one page layout et de la parallaxe, c’est au tour de la sticky navigation d’avoir le vent en poupe !
La sticky navigation ou « navigation collée »
La sticky navigation se traduit en français par « navigation collée ». Le menu reste fixé en haut de votre page/de votre écran lors du scroll.
Aux origines de la sticky navigation
Avoir un menu fixé en haut de l’écran n’est pas nouveau. Depuis longtemps déjà le CSS « position : fixed » ou « position : absolute » permet d’obtenir ce genre de menu fixe.
Cette navigation est donc revenue au goût du jour, sans doute inspirée par les réseaux sociaux comme Facebook ou Twitter qui l’utilise.
Les avantages de la sticky navigation
L’avantage pour l’internaute est de ne jamais perdre de vue le menu. Plus besoin de remonter toute la page afin de le retrouver. La navigation en est ainsi facilitée.
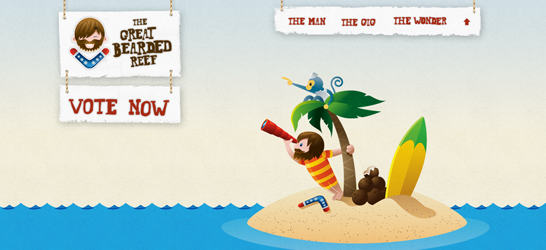
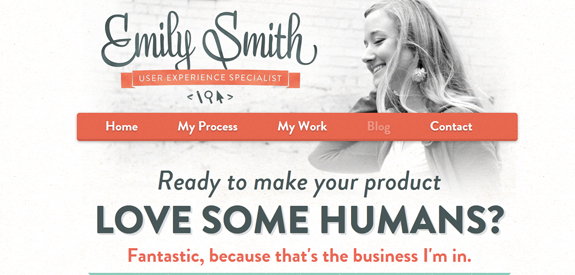
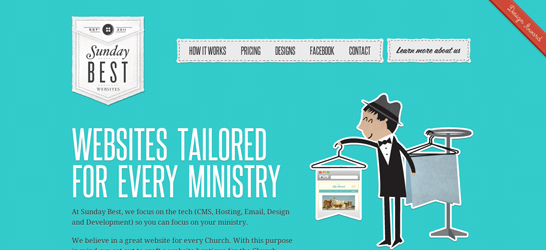
Quelques exemples…
http://www.thegreatbeardedreef.com/

http://emilysmith.cc/


Sources : Webdesignerstrends


