Flat design
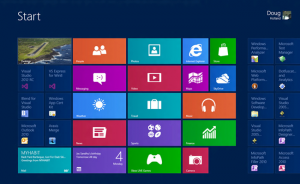
 Windows 8, le premier système d’exploitation en flat design – Source : windows.microsoft.com Le flat design est un design minimaliste, qui améliore la visibilité pour faciliter son utilisation. Le but est clairement énoncé : simplicité, lisibilité, impacter avec le minimum d’éléments. Les couleurs sont fondamentales, elles s’appuient sur une palette de couleurs peps, pour faire ressortir les scenarios intuitifs de navigation et hiérarchisent le contenu. Les textures sont bannies. La typographie joue aussi un rôle essentiel. Elle va structurer l’information et organiser de manière claire le contenu. « C’est d’abord l’expérience utilisateur qui doit primer sur vos choix graphiques. L’objectif sera toujours le même : proposer un design qui soit à la fois compris par tous et simple d’utilisation. » (Le Flat Design, Principe et utilité Rédigé par Nicolas Le Cam, http://blog.lunaweb.fr/interface-flat-design/).
Windows 8, le premier système d’exploitation en flat design – Source : windows.microsoft.com Le flat design est un design minimaliste, qui améliore la visibilité pour faciliter son utilisation. Le but est clairement énoncé : simplicité, lisibilité, impacter avec le minimum d’éléments. Les couleurs sont fondamentales, elles s’appuient sur une palette de couleurs peps, pour faire ressortir les scenarios intuitifs de navigation et hiérarchisent le contenu. Les textures sont bannies. La typographie joue aussi un rôle essentiel. Elle va structurer l’information et organiser de manière claire le contenu. « C’est d’abord l’expérience utilisateur qui doit primer sur vos choix graphiques. L’objectif sera toujours le même : proposer un design qui soit à la fois compris par tous et simple d’utilisation. » (Le Flat Design, Principe et utilité Rédigé par Nicolas Le Cam, http://blog.lunaweb.fr/interface-flat-design/).  L’horloge flat design, vue sur : blogoergosum.com
L’horloge flat design, vue sur : blogoergosum.com
Le Flat Design et le Design responsive ?
«Fondamentalement, ces 2 techniques sont faites pour s’entendre et vont aussi de pair ! Le design responsive est créé à la base sur une grille, qui permet de repositionner les éléments suivant le support sur lequel il est lu, est donc forcément en corrélation avec ce système d’aplats de couleurs.
Concernant la typographie, on était auparavant limité par les fonts système en guise de typographie dynamique. Toutes les autres faisant partie de la création devaient être exportées en images. Ce n’est plus le cas aujourd’hui avec les nouvelles technologies à notre disposition. La base de donnée Google Font par exemple permet d’avoir accès à une base de typographies online pour la personnalisation des contenus.
Concernant les contraintes techniques, le design responsive, par sa souplesse, ne laisse que très peu de place aux superflus graphiques. L’un dans l’autre, toutes les tendances vont dans la même direction ! Un design épuré, une légèreté graphique mais aussi du code (on sait que le chargement de page influe sur le référencement). Pour nous, créas, c’est aussi une tendance à double tranchant. Le Flat design est un design minimaliste et certains clients pourront le voir comme un design « peu travaillé » ou avec un manque de « profondeur ». Je pense qu’il faut une rigueur irréprochable (au pixel près) pour passé d’un contenu « flottant » à un contenu « organisé ».
Ce design apporte aussi et forcément ses contraintes graphiques. Les aplats de couleurs sont la base de la structure avec la typographie. Un choix de couleurs sera donc déterminant pour le rendu final. Le choix d’une typographie efficace vous obligera à bien penser et organiser votre contenu pour que ce soit lui qui créé la structure et non des blocs graphiques. Maintenant, les 2 techniques ne sont pas du tout liées. On peut avoir l’une sans l’autre et vice-versa. Je pense que l’arrivée massive du Flat permet aux webdesigners (et fondamentalement aux marques) de réfléchir à l’accessibilité web, à l’expérience utilisateur et à l’ergonomie. Tout ça, que cela soit sur Smartphone ou sur des ordinateurs de bureau. » (Qu’est ce que le Flat Design ? Olyos, http://blog.gaborit-d.com/dossier-quest-ce-que-le-flat-design/).
Galerie Flat Inspire
Nous vous proposons une galerie Flat inspire où vous trouverez toute une déclinaison de création d’interface en flat http://flatinspire.com/ 

Créer un background abstrait polygonal en flat design avec triangulator
Nous vous proposons un exemple de mini tutoriel pour réaliser un effet tendance en flat design : le background géométrique polygonal avec l’outil triangulator.  Adresse du tutoriel : http://www.wks.fr/Creer-un-background-abstrait.html#.
Adresse du tutoriel : http://www.wks.fr/Creer-un-background-abstrait.html#.


